In your control panel, go to Storefront > My Themes, and click the blue "Customize" button to launch Theme Editor.
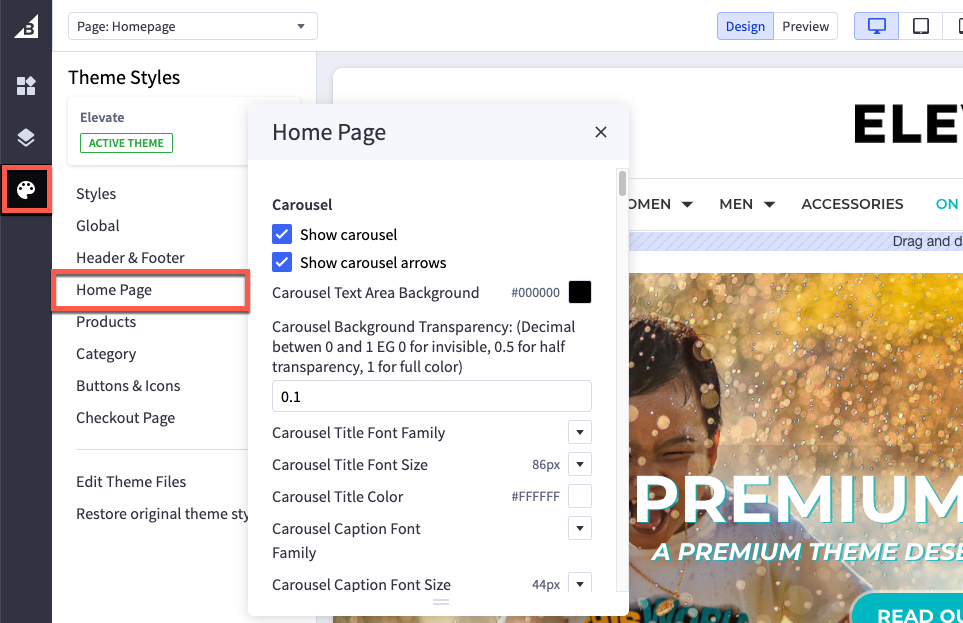
In the left hand column of the Theme Editor, click the panel labelled 'Home Page'.

Carousel
| Show carousel | toggle the carousel on or off |
| Show carousel arrows | toggle the carousel arrows on or off |
| Carousel Text Area Background | set the background color of the carousel text area |
| Carousel Background Transparency | set the transpaency of the carousel text area background color (Decimal betwen 0 and 1 EG 0 for invisible, 0.5 for half transparency, 1 for full color) |
| Carousel Title Font Family | set the font family of carousel title |
| Carousel Title Font Size | set the font size of carousel title |
| Carousel Title Color | color of the carousel title |
| Carousel Caption Font Family | set the font family of carousel caption |
| Carousel Caption Font Size | set the font size of carousel caption |
| Carousel Caption Color | color of the carousel caption |
| Carousel Button Color | color of the carousel button background |
| Carousel Button Color Hover | color of the carousel button when mouse hovers over it |
| Carousel Button Text Color | color of the carousel button text |
| Carousel Button Text Color Hover | color of the carousel button text when mouse hovers over it |
| Indicator active | color of the full dot below the Carousel if there is more than one slide |
| Indicator background | color of the box behind the dots below the carousel if there is more than one slide |
| Arrow color | color of the left and right arrows if there is more than one slide |
| Arrow background color | color of the box behind the arrows if there is more than one slide |
| Arrow border color | color of the border of the box behind the arrows if there is more than one slide |
Products
| Number of Featured Products | how many featured products to display on the home page, or disable this feature |
| Number of Most Popular Products | how many most popular products to display on the home page, or disable this feature |
| Number of New Products | how many new products to display on the home page, or disable this feature |
Section Headings
| Main Heading Font Family | set font family of "Shop by Category", "Trending Products", "Featured Products", "Out Story" etc |
| Main Heading Text Color | color of headings for "Shop by Category", "Trending Products", "Featured Products", "Out Story" etc |
| Main Heading Text Font Size | set font size of headings for "Shop by Category", "Trending Products", "Featured Products", "Out Story" etc |
| Sub Heading Font Family | set font family for sub headings of each section on home page |
| Sub Heading Text Color | color of sub headings of each section on home page |
| Sub Heading Text Font Size | set font size of sub headings for each section on home page |
Category Section

| Hide Category Section | toggle visibility of Category Section |
| Category Section Title | set the title of the category section |
| Category Section Sub Heading | set the sub heading of the category section |
| Category Section Link Text | set the link text on category section buttons |
| Category Section Title Font Family | set the font of category section title |
| Category Section Title Color | color of the category section title |
| Category Section Title Font Size | set the font size of category section title |
| Category Section Link Font Family | set the font family of the category section buttons |
| Category Section Link Color | color of the category section buttons |
| Category Section Link Font Size | set the font size of category section buttons |
| Number of Shop By Category | here you can change how many banners are shown in the category section: 3, 4 or 5. Depending on this selection the categories will show in a square grid, or a masonry style layout. |
How to edit the home page category images:
In this video, Damien from Above & Beyond Web Design explains how to change the photos on the home page category sections of the Elevate BigCommerce Theme
Home Page Category Image Sizes
Depending how many categories you have selected to display above, category image sizes below can change.
3 Categories Shown: 370px wide by your choice of height.
If you have chosen 3 categories to be shown, they will be displayed as a tall grid and ideal image size is 370px wide by whatever height you like - just make sure they are all the same size for uniformity.
4 Categories Shown: 370px wide by your choice of height.
If you have chosen 4 categories to be shown, they will be displayed as a tall grid and ideal image size is 370px wide by whatever height you like - just make sure they are all the same size for uniformity.
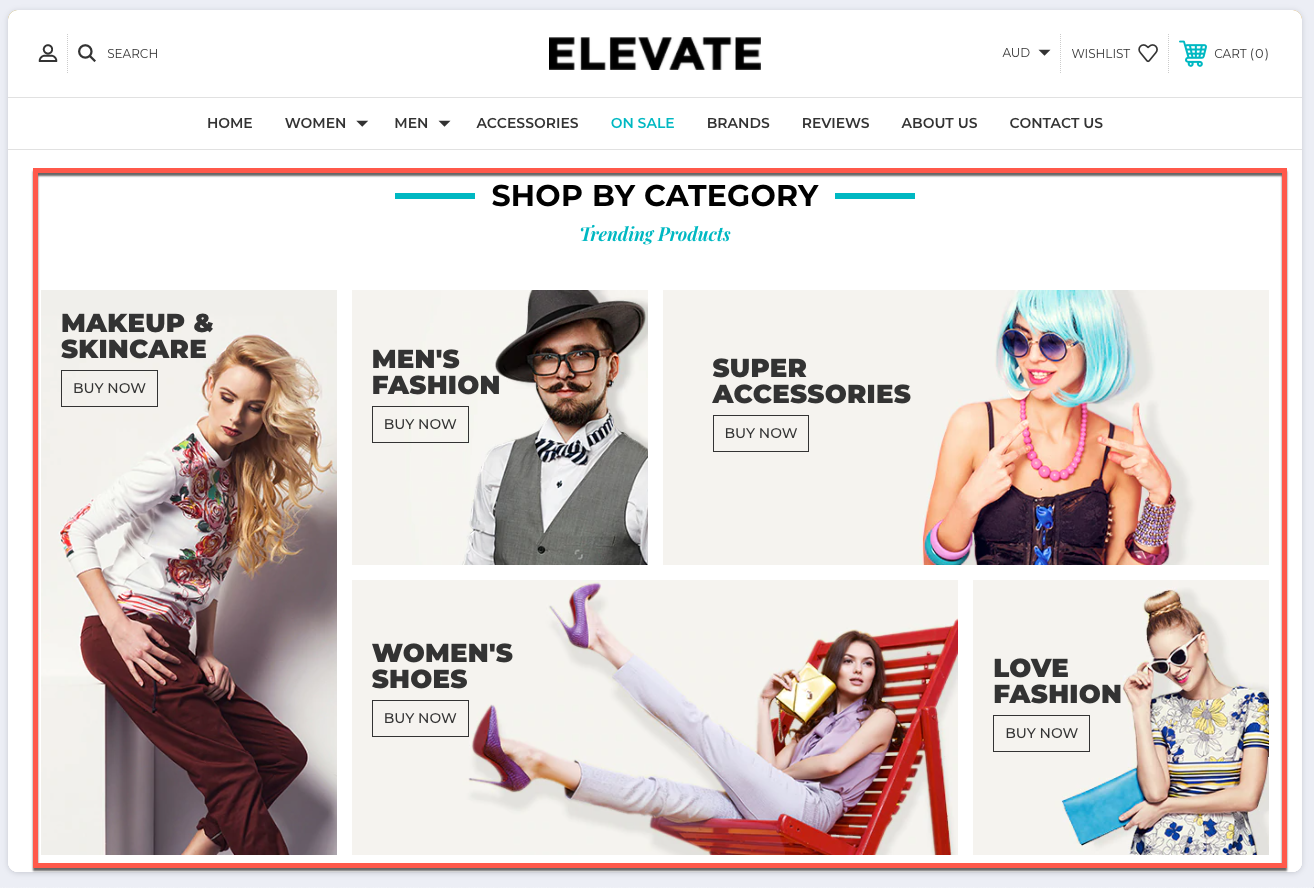
5 Categories Shown:
If you have chosen 5 categories to be shown they will display in a masonry layout.
Image 1: 370px wide by 620px high
Image 2: 370px wide by 300px high
Image 3: 662px wide by 300px high
Image 4: 662px wide by 300px high
Image 5: 370px wide by 300 high
Home Page Category Images
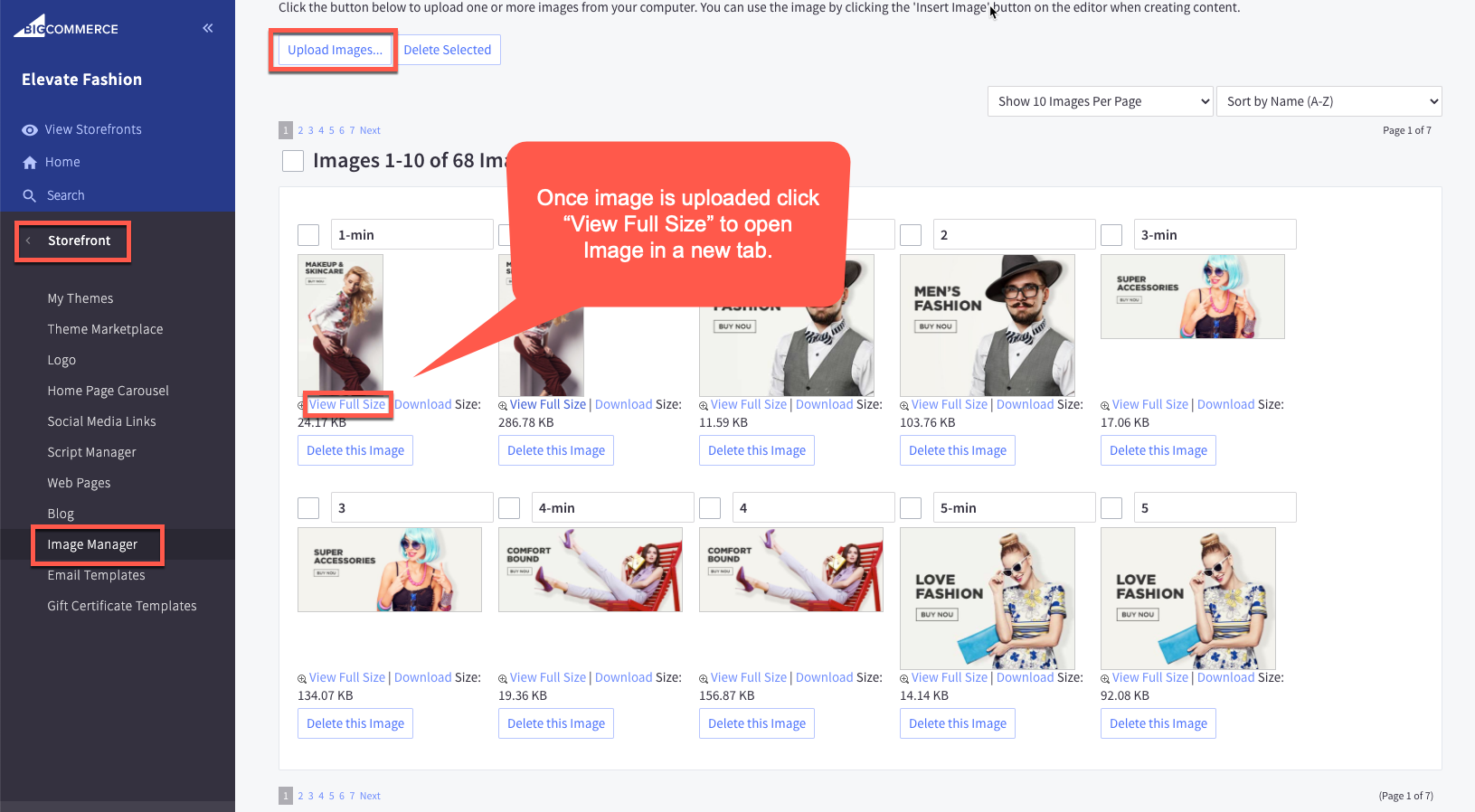
First, you need to head over to "Storefront > Image Manager" and then upload your images here.

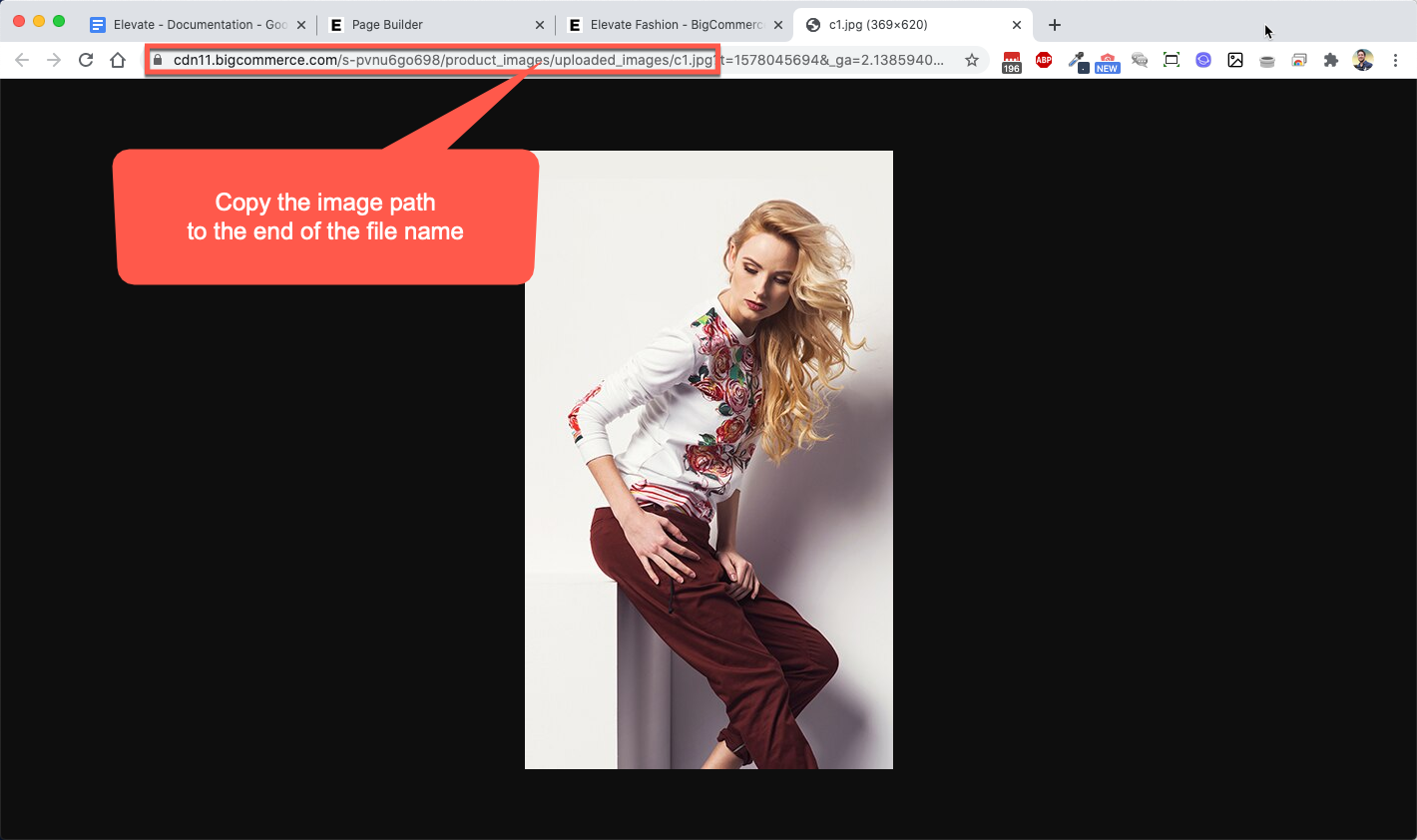
Then once uploaded, click "View Full Size" to open the image in a new tab and copy the path to that image url.

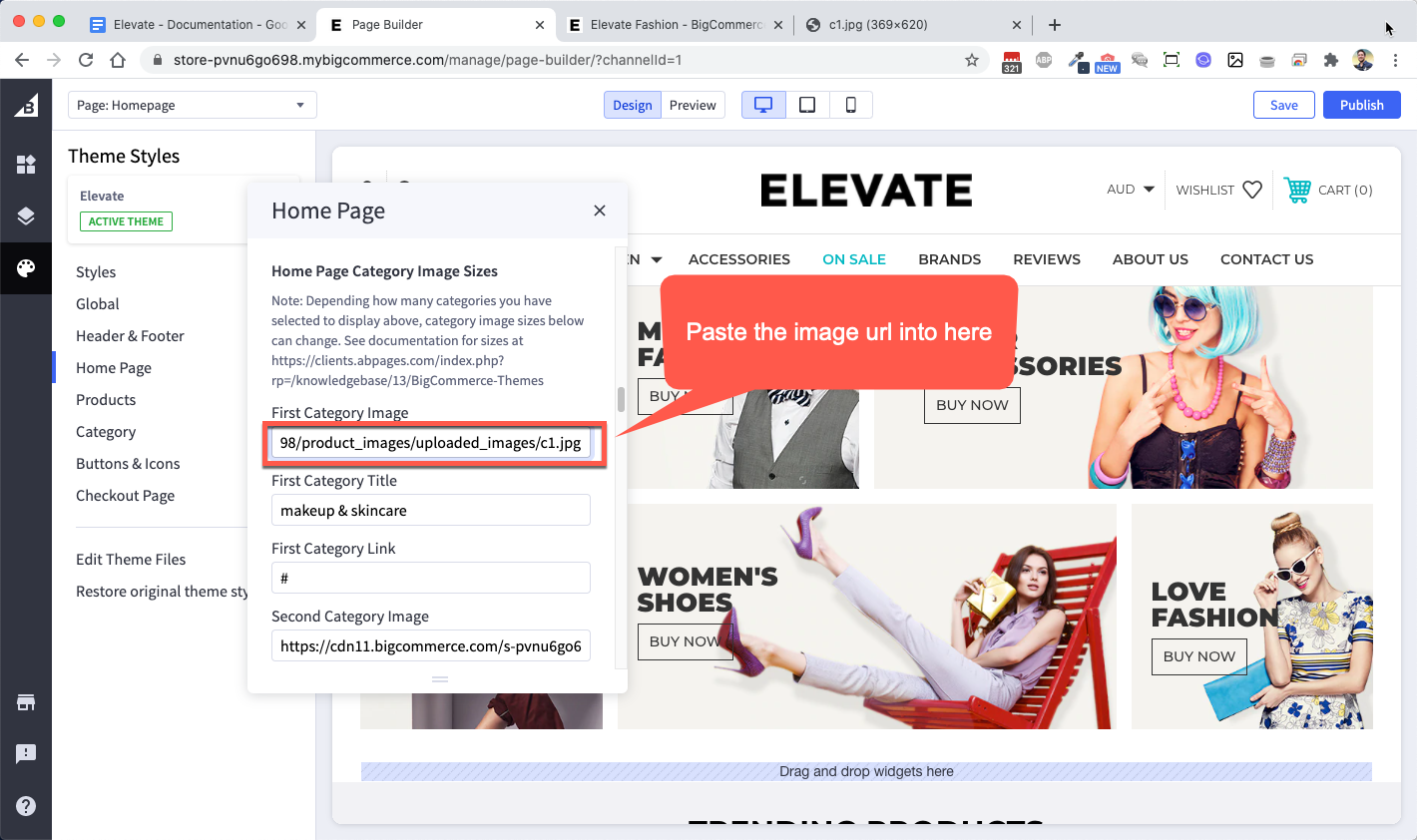
Then paste the image url into the category image input box:

Repeat these steps for each category image. Don't forget to give each category a title and a link.
| First Category Image | paste the image path into here for your category image - see steps above |
| First Category Title | set the title of the first category title |
| First Category Link | set the url of the first category link |
| Second Category Image | paste the image path into here for your category image - see steps above |
| Second Category Title | set the title of the second category title |
| Second Category Link | set the url of the second category link |
| Third Category Image | paste the image path into here for your category image - see steps above |
| Third Category Title | set the title of the third category title |
| Third Category Link | set the url of the third category link |
| Fourth Category Image | paste the image path into here for your category image - see steps above |
| Fourth Category Title | set the title of the fourth category title |
| Fourth Category Link | set the url of the fourth category link |
| Fifth Category Image | paste the image path into here for your category image - see steps above |
| Fifth Category Title | set the title of the fifth category title |
| Fifth Category Link | set the url of the fifth category link |
Trending Products
The Trending Products section on the home page is powered by the best selling products on your store. This "best sellers" are picked by an algorithm from BigCommerce and there is no way to manually change the products here. It will select the products that have sold the most on your store and show them.
If this section is not shown, wait until your store receives some orders and then it will begin to populate with products.
| Hide Trending Products | toggle visibility of tranding products section |
| Trending Products Title | set the text of the trending products title |
| Trending Products Sub Heading | set the text of the trending products sub heading |
Featured Products
In order for the home page to display featured products you need to go into your products and click the star icons next to each product you wish to be featured.
1. Go to Products › View. At the top of the list of products, there is a Featured column left of the Action column with white stars under it.
2. To feature a product, click the star to its right. When the star is filled in, it has been marked as Featured.
For further info see this article.
| Hide Featured Products | toggle visibility of featured products section |
| Featured Products Title | set the text of the featured products title |
| Featured Products Sub Heading | set the text of the featured products sub heading |
New Products
| Hide New Products | toggle visibility of new products section |
| New Products Title | set the text of the new products title |
| New Products Sub Heading | set the text of the new products sub heading |
Our Story
| Hide Our Story | toggle visibility of our story section |
| Our Story Title | set the text of our story title |
| Our Story Sub Heading | set the text of our story sub heading |
| Our Story Image | paste the image path into here for your our story image - see guide here |
| Our Story Paragraph 1 | type in text for the first paragraph of our story (or leave blank) |
| Our Story Paragraph 2 | type in text for the second paragraph of our story (or leave blank) |
| Our Story Paragraph 3 | type in text for the third paragraph of our story (or leave blank) |
| Our Story Link | type in the url of the our story link (eg link this to your "about us" page) |
Recent Updates
| Hide Recent Updates | toggle visibility of the recent updates section |
| Recent Updates Title | set the text of the recent updates title |
| Our Story Sub Heading | set the text of the recent updates sub heading |
| Blog Title Font Size | set the font size of the blog title in our story section |
| Blog Summary Font Size | set the font size of the blog summary in our story section |
USP Section

| Hide USP Updates | toggle visibility of the USP section |
| Number of USP Sections | set how manu USP blocks are shown |
| First USP Image | paste the url of the first USP image (image size can be 50px wide by 35px high) - see guide here |
| First USP Title | set the text for first USP Title |
| First USP Sub Title | set the text for first USP Sub Title |
| Second USP Image | paste the url of the second USP image (image size can be 50px wide by 35px high) - see guide here |
| Second USP Title | set the text for second USP Title |
| Second USP Sub Title | set the text for second USP Sub Title |
| Third USP Image | paste the url of the third USP image (image size can be 50px wide by 35px high) - see guide here |
| Third USP Title | set the text for third USP Title |
| Third USP Sub Title | set the text for third USP Sub Title |
| Fourth USP Image | paste the url of the fourth USP image (image size can be 50px wide by 35px high) - see guide here |
| Fourth USP Title | set the text for fourth USP Title |
| Fourth USP Sub Title | set the text for fourth USP Sub Title |
See video on how to create a grid of photos for the Instagram section. Unfortunately, Instagram changed their API and it's no longer easy to have a free feed of images that show up into the site. There are other alternatives like this which do cost a monthly fee.
| Hide Instagram Section | toggle visibility of the Instagram section |
| Instagram Title | set the title of Instgram section |
| Instagram Sub Heading | set the sub heading of Instagram section |
| Instagram Link | set the Instagram link |

